Guide
The main landing page that introduces users to the site. Its primary purpose is to help users quickly orient themselves and navigate to relevant content.

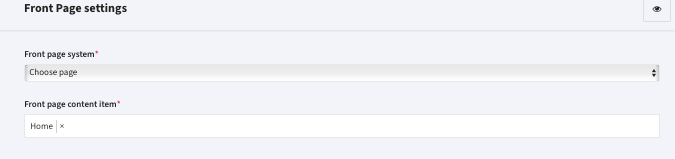
You can choose a page from the „Info Page” or „Landing page” list of created pages. This allows to create a page with the page builder.
Alternatively you can choose „Build your front page here” (Legacy option, not recommended on new platforms).