Guide

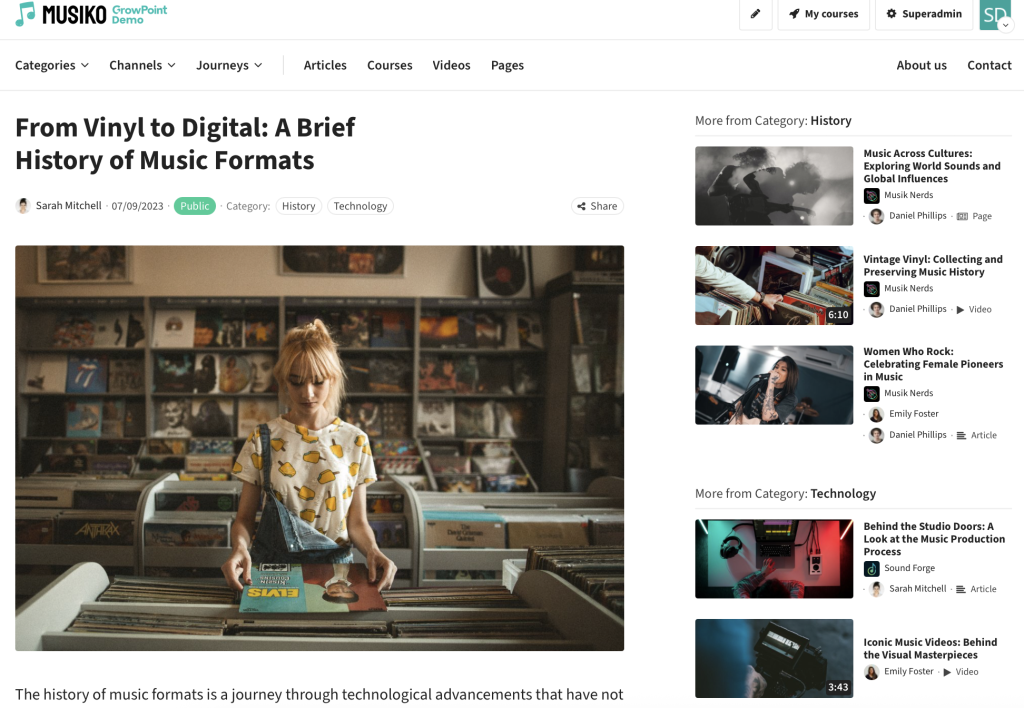
Example of an image in an article

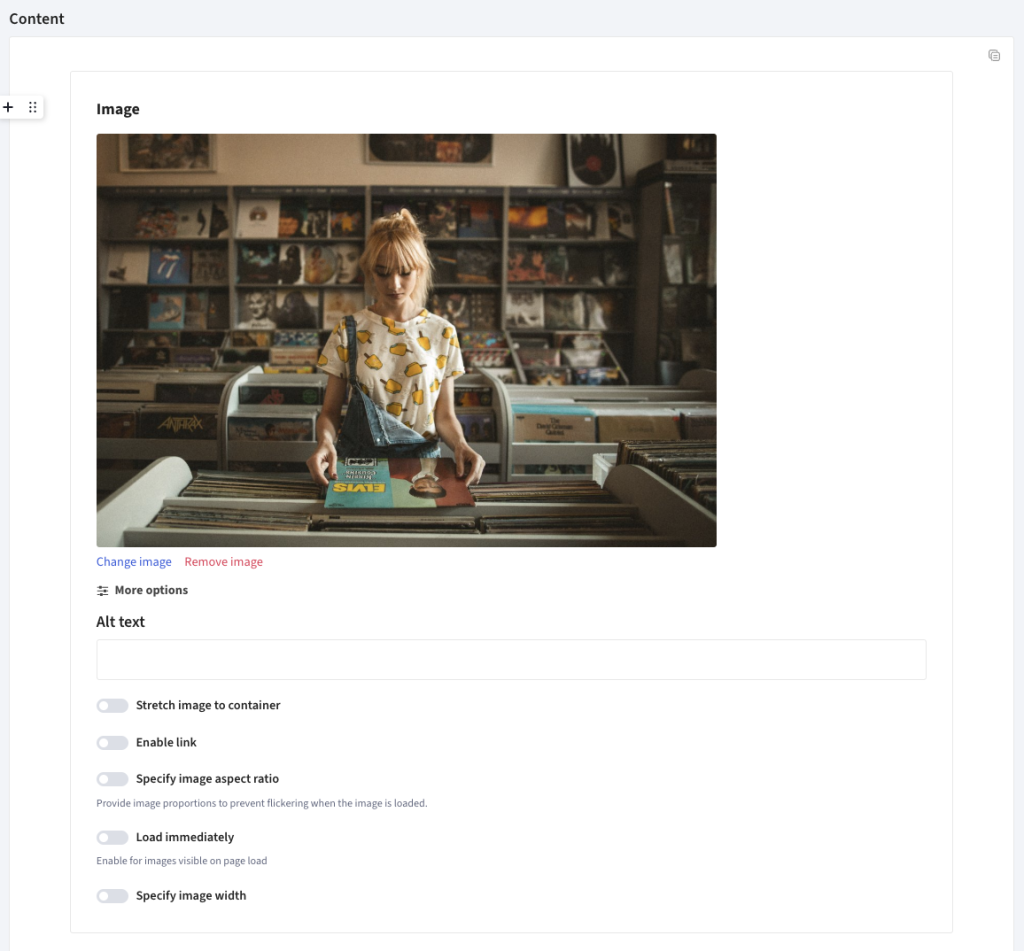
Image settings in the content editor
| Alt text | Shown if the image fails to load. |
| Stretch to container | Scale smaller images to full width. |
| Enable link | Make the image clickable. |
| Aspect ratio | Prevent layout shift during load. |
| Load immediately | Prioritize image loading (especially useful for top-of-page images). |
| Specify image width | Set how wide the box will display |